09 Webアプリケーション入門
自分用メモ
- そろそろテスト前?
- 日程の確認
- 専攻科
- 夏
- 技術ブログ route36.hatenablog.jp
はじめに
アプリケーションとは
ソフトウェアという言葉が指し示す範囲はとても広いです。例えば、先日Rubyで書いたTwitterから画像をダウンロードしたりツイートしたりするプログラムもソフトウェアですし、WindowsやmacOSのようなオペレーティング・システム、そしてそれらの上で動くWordやExcel、TeraPadやTera Termなどもソフトウェアのひとつです。これらソフトウェアの中でも、ワープロや表計算ソフト、テキストエディタやTwitterクライアントなどのようにある目的を果たすために作られたものを特別に「アプリケーション」といいます。
デスクトップアプリケーションとWebアプリケーション
アプリケーションにも、いくつか種類があります。みなさんが日常生活で触れるアプリケーションは、やはりスマートフォンのアプリケーションでしょうか。
WordやExcel、TeraPadなど、PCのデスクトップ上で動かすアプリケーションは、デスクトップアプリケーションと呼びます。寮で、インターネットにつながってない環境でもWordでレポートが書けるように、これらのアプリケーションは基本的にPC単体で動作することができます。
一方で、ブログやTwitter、Google MapやAmazon.co.jpなどは、どこかのサーバコンピュータで動作しており、それをインターネットなどネットワークを介して利用するアプリケーションです。このようなアプリケーションのことを、Webアプリケーションといいます。
UIとは
ここで少し、UIについて触れておきましょう。UIとは、ユーザインタフェース(User Interface)の略で、ユーザとアプリケーションの間のインタフェースです。かんたんに言えば、「人間がアプリケーションに指示を与えるための仕組み」です。
アプリケーションに表示されるボタンやメニュー等は、UIの一種です。例えば、先日僕が趣味で作ったプレゼン用タイマーのUIは、以下のとおりです。Start/Stopボタンや、macOS標準で提供される閉じるボタンや最大化ボタン(左上の3つのボタン)などのUIが用意されています。なお、このタイマーアプリはデスクトップアプリケーションに分類されます。デスクトップアプリケーションのUIは、プログラムで記述したり、Visual Basicのようにボタンやテキストボックスなどの要素をペタペタ貼り付けたりして組み立てることができます。

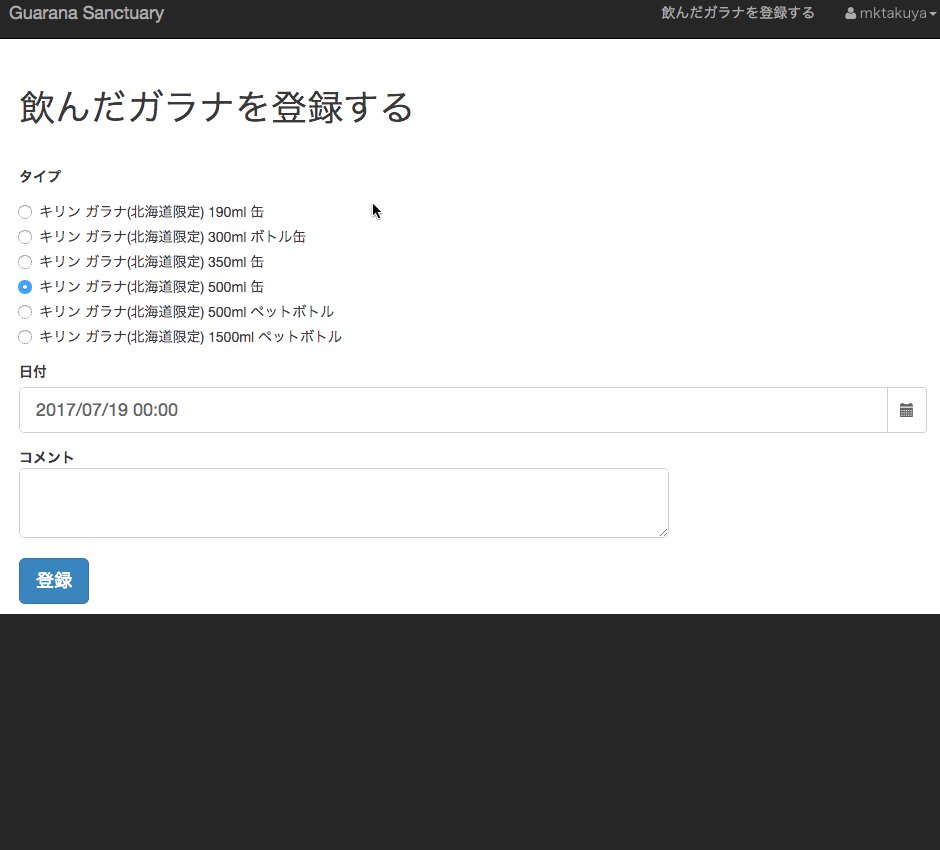
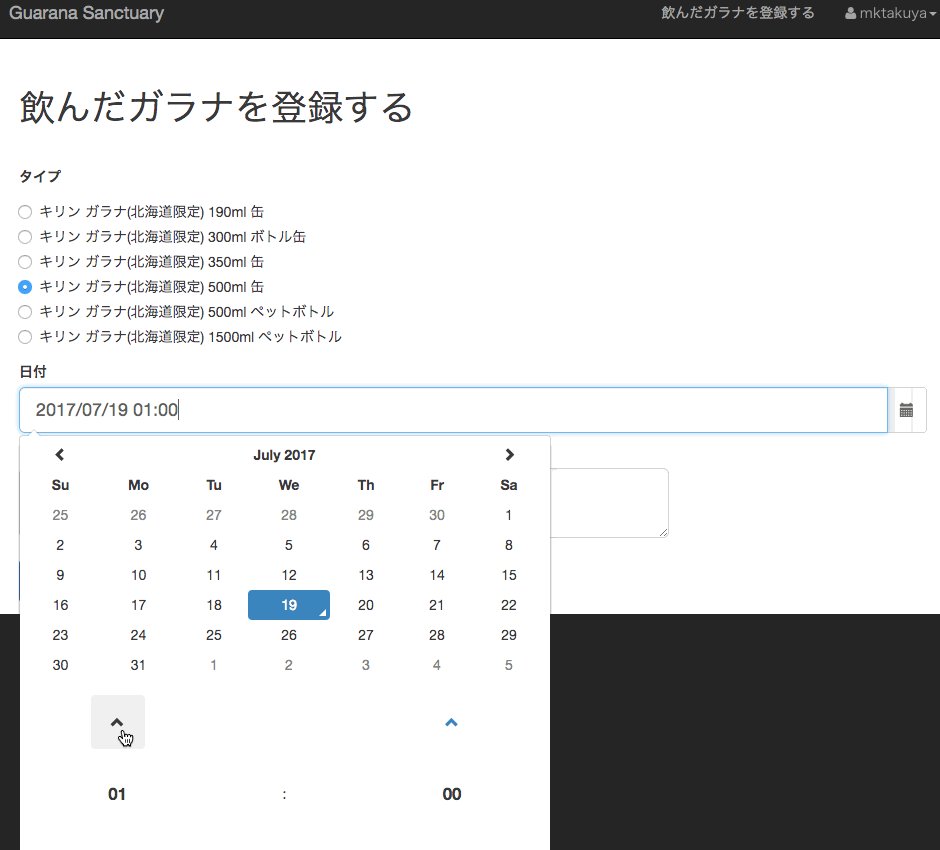
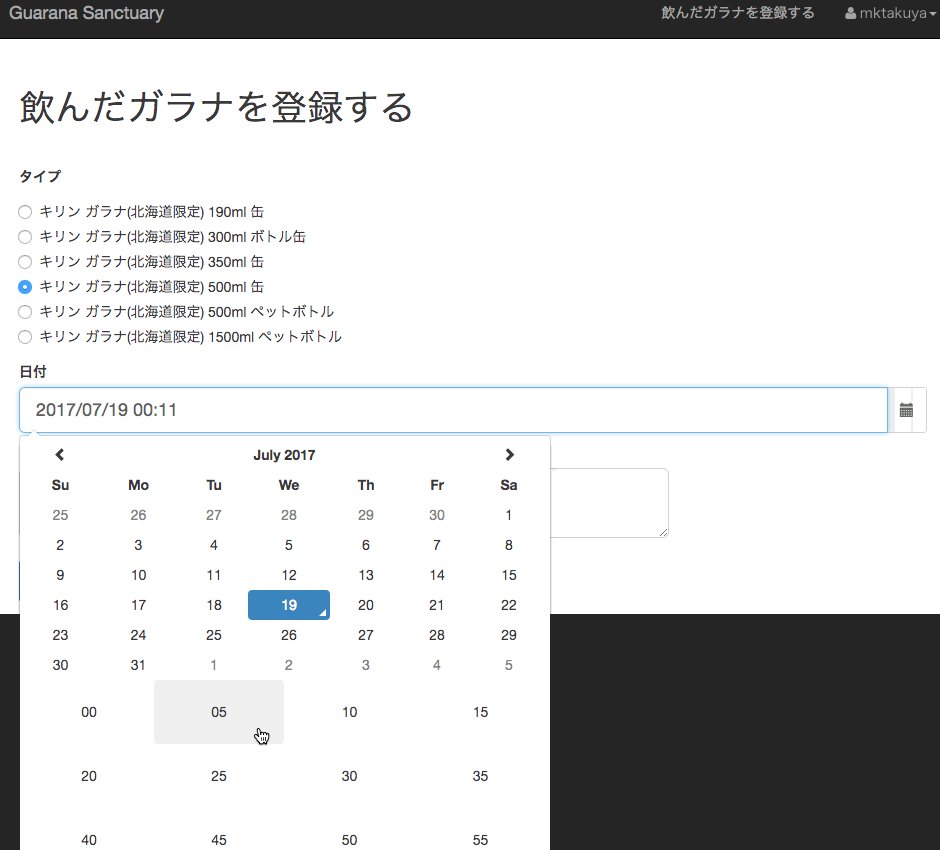
WebアプリケーションのUIは、HTMLのフォームを使って組み立てていきます。これについてはあとで詳しく見てみましょう。

はじめてのWebアプリケーション開発
Sinatra
今回、RubyでWebアプリケーションを作るためのライブラリとして、Sinatraを利用します。Sinatraについての基本情報は、以下のとおりです。
- Sinatra(シナトラ)
- Ruby製のWebアプリケーション開発用ライブラリ
- 公式サイト: www.sinatrarb.com
- 日本語ドキュメント: www.sinatrarb.com/intro-ja.html

下準備
では早速、Sinatraをインストールしていきましょう。Tera Termを起動してjocalc1にログインし、以下のコマンドを実行して下さい。
$ gem install sinatra
また、ソースコードがご茶コ茶になっても困るので、Webアプリケーションのソースコードを置いておく専用のディレクトリを作りましょう。Tera Termでjocalc1にログインし、いつも自分がソースコードを保存しているディレクトリに移動した後、以下のコマンドを実行してください。
$ mkdir webapps
じゃんけんアプリケーション
ではいよいよ、はじめてのWebアプリケーションを作ってみましょう。まず、先程作ったwebappsディレクトリの中に、jankenappという名前のディレクトリを作成しましょう。
# cd webapps の後に
$ mkdir jankenapp
そして、以下のようなコードを書いて下さい。ファイル名は、app.rbとします。なお今回は、irbやpryではなく、ファイルとしてソースコードを保存するようにして下さい。
1
2
3
4
5
require 'sinatra'
get '/' do
['Stone', 'Paper', 'Scissors'].sample
end
はじめてのWebアプリケーションのコードは、たった5行です。では早速、起動してみましょう。Sinatraで開発したWebアプリケーションは、以下のように起動します。なお、{自分の学籍番号}は、自分の学籍番号にしてください。(もしmt17814なら、17814というようにすること)
$ ruby app.rb -o 0.0.0.0 -p {自分の学籍番号}
起動したWebアプリケーションは、Ctrl + Cで終了することができます。
WebアプリケーションはWebブラウザから利用するものなので、Webブラウザからアプリケーションを開きます。
情報工学科実習室のPCで作業をしている人は、以下のようなURLを開いて下さい。
http://jocalc1.jo.tomakomai-ct.ac.jp:{自分の学籍番号}/
自分のPC(MacやUbuntu)でやっている人は、以下のURLで良いです。
http://localhost:{自分の学籍番号}/
また、Windows 10で最低限の開発環境整えるメモ(主に部活用)を読んで自分のPC上に開発環境を作った人の場合は、以下のようなURLをブラウザに入力してください。
http://192.168.33.10:{自分の学籍番号}/
ページを開くと、Stone, Paper, Scissorsのいずれかが表示されているはずです。それぞれ、グー、パー、チョキに対応します。この知識は、英語圏の人とじゃんけんする時に役立ちます。(参考: じゃんけんぽん!、あいこでしょっって英語でなんて言うの? - DMM英会話なんてuKnow?
ブラウザを更新する度に、毎回グーチョキパーの中からランダムにひとつ表示されます。一人でじゃんけんしたい時にご利用下さい。

HTMLで作るはじめてのUI
数回やると飽きてくると思うので、しっかりとUIを作り込んでいきましょう。先程も書いたとおり、Webアプリケーションの見た目やUIはHTMLで記述していきます。
Webアプリケーションの表示部分を担当する部分をView(ビュー)と言ったりします。Sinatraでは、Viewはviewsディレクトリに格納するのが一般的です。SinatraのViewは、erbと呼ばれる種類のファイルで記述できます。ほぼHTMLですが、Rubyの式を埋め込むことができます。
Ctrl + Cで起動したWebアプリケーションを終了し、jankenappディレクトリ内にいることを確認したら、以下のコマンドを実行してviewsディレクトリを作成しましょう。
$ mkdir views
TeraPadに、以下のコードを コピペ して下さい。ファイル名は、index.erbとします。このHTMLファイルは、viewsディレクトリ内に保存して下さい。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
<!DOCTYPE html>
<html>
<head>
<title>じゃんけんApp</title>
<meta charset="UTF-8">
</head>
<body>
<h1>じゃんけんApp</h1>
<p>どれにする?</p>
<form action="/janken" method="GET">
<input type="radio" name="janken" value="stone"> グー
<br>
<input type="radio" name="janken" value="paper"> パー
<br>
<input type="radio" name="janken" value="scissors"> チョキ
<br>
<input type="submit" value="送信する">
</form>
</body>
</html>
また、app.rbも編集しましょう。最終的に以下のようなコードになるように書き換えて下さい。
1
2
3
4
5
require 'sinatra'
get '/' do
erb :index
end
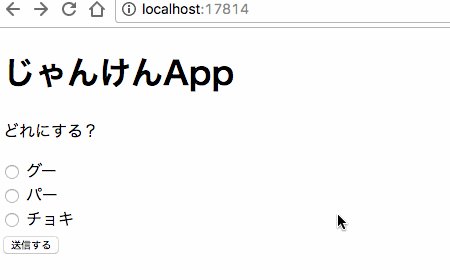
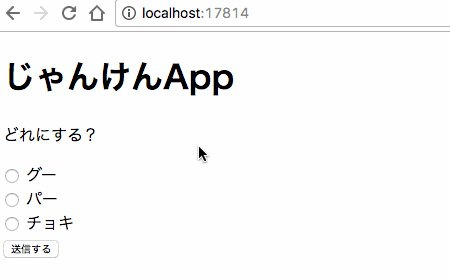
ではもう一度Webアプリケーションを起動して動作を確認してみましょう。
$ ruby app.rb -o 0.0.0.0 -p {自分の学籍番号}
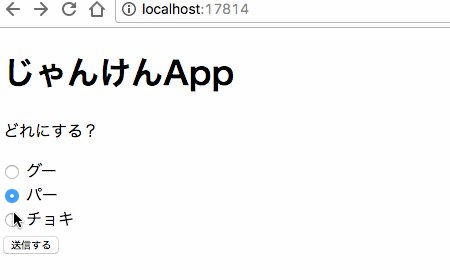
以下のように、TOPページは表示されるものの、選択肢を選んで送信してもエラーになるはずです。

URLに着目して下さい。URLは、以下のようになっているはずです。
http://jocalc1.jo.tomakomai-ct.ac.jp:17814/janken?janken=stone
Webアプリケーションは、「あるURLにアクセスされた時(入力)に、ある処理をして、ある結果を返す(出力)」というシステムです。今回は、TOPページから選択肢(例えばグー)を選んだ後、送信するボタンを押すと/janken?janken=stoneというURLに飛んでいるので、/jankenというURLにアクセスされた時の処理をWebアプリケーションのコードに追加しましょう。
app.rbを以下のように編集してください。じゃんけんの勝敗判定の部分は正直長いしあとからもっと短く書き直せるのでコピペ推奨です。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
require 'sinatra'
get '/' do
erb :index
end
# ここから下を追加
get '/janken' do
@ruby = ['stone', 'paper', 'scissors'].sample
@user = params[:janken]
# case文と剰余を使えばもっと短く書けるよ
if @user == 'stone'
if @ruby == 'stone'
@result = 'あいこ'
elsif @ruby == 'paper'
@result = '負け'
else
@result = '勝ち'
end
elsif @user == 'paper'
if @ruby == 'stone'
@result = '勝ち'
elsif @ruby == 'paper'
@result = 'あいこ'
else
@result = '負け'
end
elsif @user == 'scissors'
if @ruby == 'stone'
@result = '負け'
elsif @ruby == 'paper'
@result = '勝ち'
else
@result = 'あいこ'
end
end
erb :janken
end
次に、jankenビューを書きましょう。TeraPadで以下のコードを書いて、viewsディレクトリ内にjanken.erbとして保存して下さい。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<!DOCTYPE html>
<html>
<head>
<title>じゃんけんApp</title>
<meta charset="UTF-8">
</head>
<body>
<h1>じゃんけんApp</h1>
<p>あなたの選択: <%= @user %> </p>
<p>Rubyの選択: <%= @ruby %> </p>
<p>結果: <%= @result %></p>
<a href="/">戻る</a>
</body>
</html>
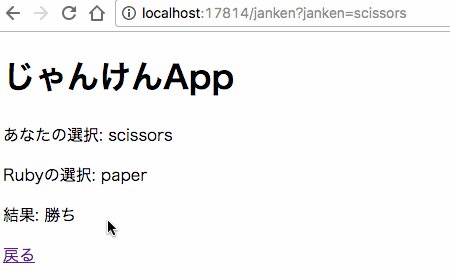
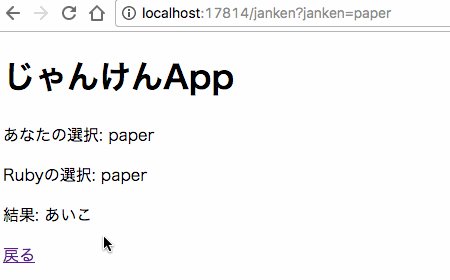
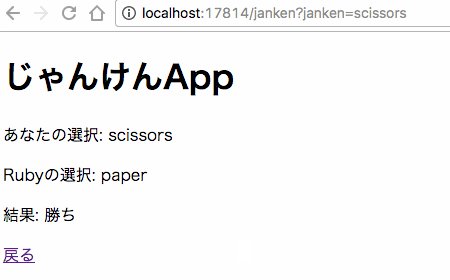
これで、じゃんけんAppは完成です。正しく動作することを確認してみましょう。

HTMLのフォームで入力された値は、なんらかの方法でアプリケーションに渡されます。今回は、/janken?janken=stoneのように、URLで渡されました。この?janken=stoneの部分を、クエリパラメータと呼びます。この場合は、jankenという名前のパラメータ(=変数)に、stoneが入っているといった意味です。
Sinatraでは、クエリパラメータはparamsという名前のハッシュで取得することができます。jankenパラメータは、params[:janken]で取得できます。Sinatraでは、インスタンス変数(@ではじまる変数)に値を代入すると、その変数はView(erbファイル)から参照することができます。
練習問題
1. クイズアプリケーションの開発
じゃんけんAppを改良して、クイズアプリケーションを作りましょう。なお、アプリケーションを格納するディレクトリをquizapp、Rubyのファイル名をapp.rb、TOPページのビューをviews/index.erb、クイズの結果(正解 or 間違い)を表示するビューをviews/quiz.erbとします。
2. じゃんけんアプリケーションの勝敗判定部の改良
じゃんけんアプリケーションの勝敗判定部のif文を改良しましょう。参考URLは以下のとおりです。
http://qiita.com/ya6maDev/items/dc2f4704fddaaaa07f5e